Punktliste til writer
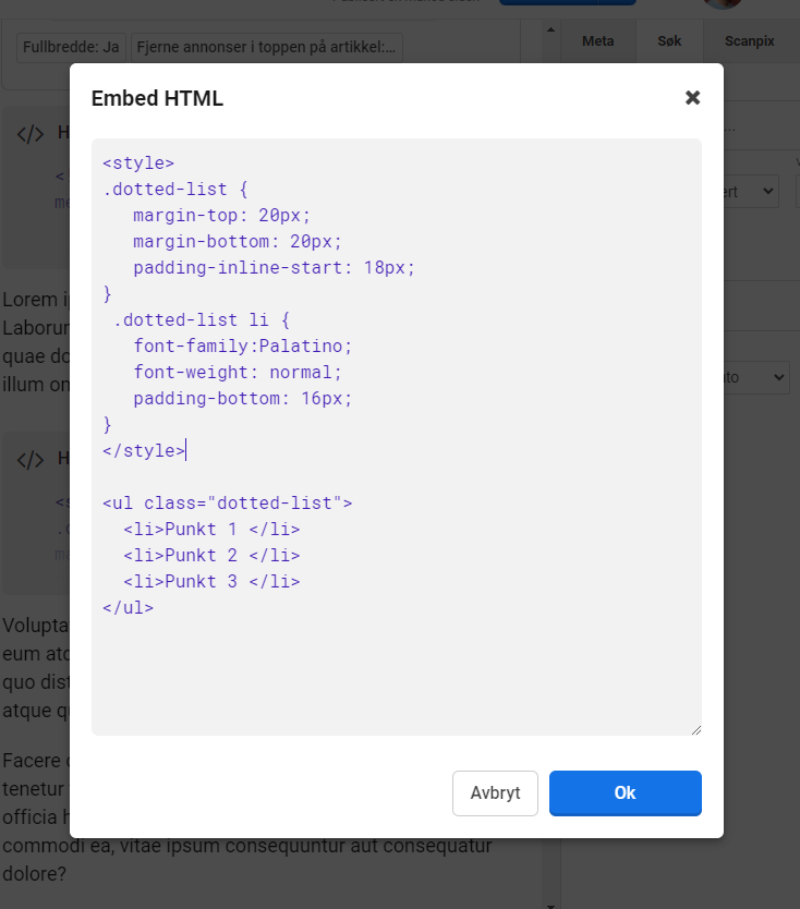
For å lage en punktliste med html-kode, så må man bruke Embed HTML-felt i writeren. Noe av koden skal kopieres sånn som den er, og andre deler skal endres. Feks innholdet på hvert enkelt punkt og antall punkter. Strukturen på koden er som følger:
<style>
/** Mellom disse taggene kommer stylingen **/
</style>
<ul class="dotted-list"> <!-- <ul> er åpnings-taggen som definerer en punktliste -->
<li>Dette er punkt nr1</li> <!-- Mellom <li> og </li> blir et punkt i listen. -->
<li>Dette er punkt nr2</li>
<li>Dette er punkt nr3</li>
</ul> <!-- </ul> er lukke-taggen for listen og markerer slutten av lista. -->
Steg 1:
Først kopieres stylingen. Denne kodeblokken skal ikke endres. Den limes inn i en Embed HTML-felt.
<style>
.dotted-list {
margin-top: 20px;
margin-bottom: 20px;
padding-inline-start: 18px;
}
.dotted-list li {
font-family:Palatino;
font-weight: normal;
padding-bottom: 16px;
}
</style>
Steg 2:
Så kopierer man selve koden for punktlisten og limer inn i Embed HTML-feltet. Så bytter man ut innholdet mellom <li> og </li> med det som skal stå i punktlisten. Her kan man kopiere opp flere rader hvis listen skal inneholde flere punkter.
<ul class="dotted-list">
<li>Punkt 1 </li>
<li>Punkt 2 </li>
<li>Punkt 3 </li>
</ul>

Steg 3:
Når stylingen og listen ligger i Embed HTML-feltet er listen ferdig. Trykk på OK-knappen.
Du er ferdig!
PS. Hvis du skal lage flere punktlister lengre ned i saken, så kan du gjenta steg: 2. Stylingen fra steg: 1 vil gjelde for alle listene du lager.